AWSのLightSailを使ってWordpressを動かします。Wordpressが動くぞ!やった!これであたためていたブログを書けるぞ!
・・・と、ちょっと待って下さい。喜ぶのはまだ早い。記事を書いて行く前に、Wordpressを使うための初期設定をしましょう。
Bitnamiの初期画面からWordpressを起動
LightSailを入れて、WordPressが動く環境が整ったら、早速WordPressの管理画面にアクセスしてみましよう。
1、Bitnamiの初期画面からWordPress画面を表示
AWSとLightSailの構築が完了すると、Bitnamiが動き始めます。BitnamiとはAWSがカスタマイズ?している独自のWebサーバー+CMSで、ApacheとWordPressが合体して動いているものです。
初期画面のURLをブラウザに入力して画面を表示させます。
http://サイト名orAWSの静的アドレス/bitnami/index.html
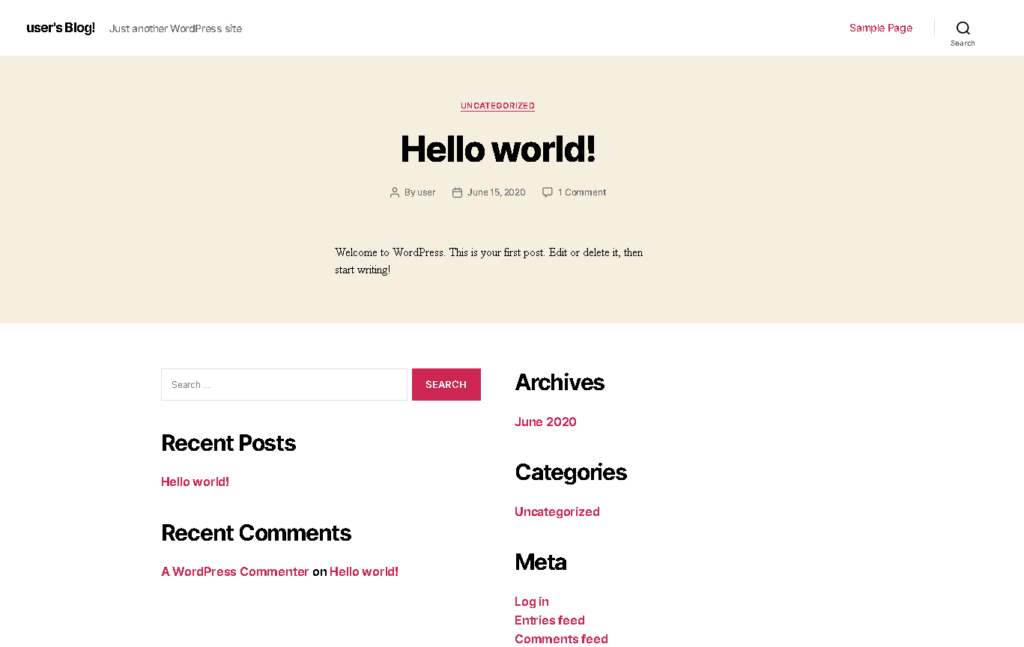
上のアドレスが正常に稼働していれば、下記のような「Hello World」画面が表示されます。
世界共通!Hello World!

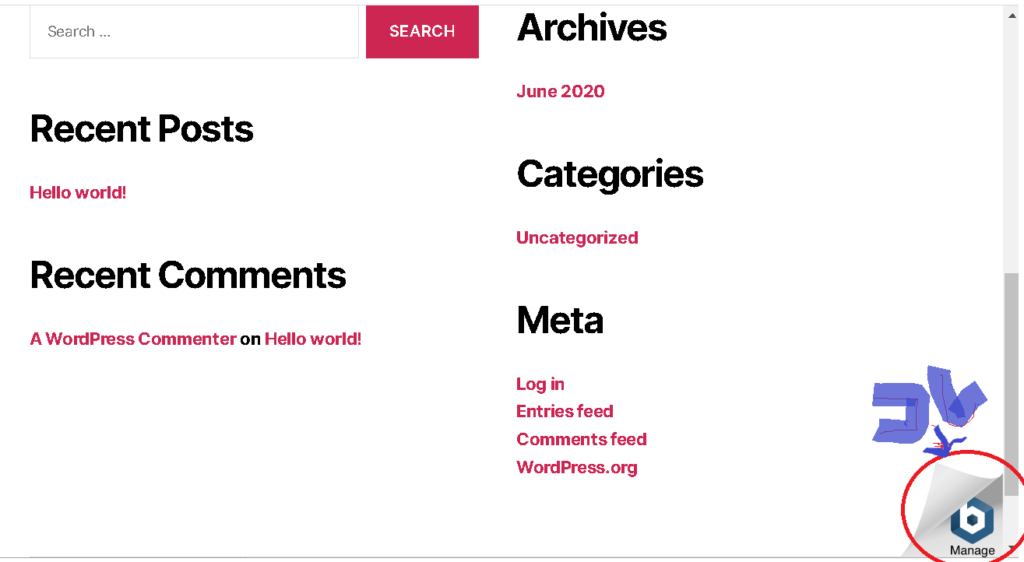
続いて、初期画面の右下にある「Bitnami」のアイコンをクリックします。この初期画面から、WordPressのログイン画面を表示させます。

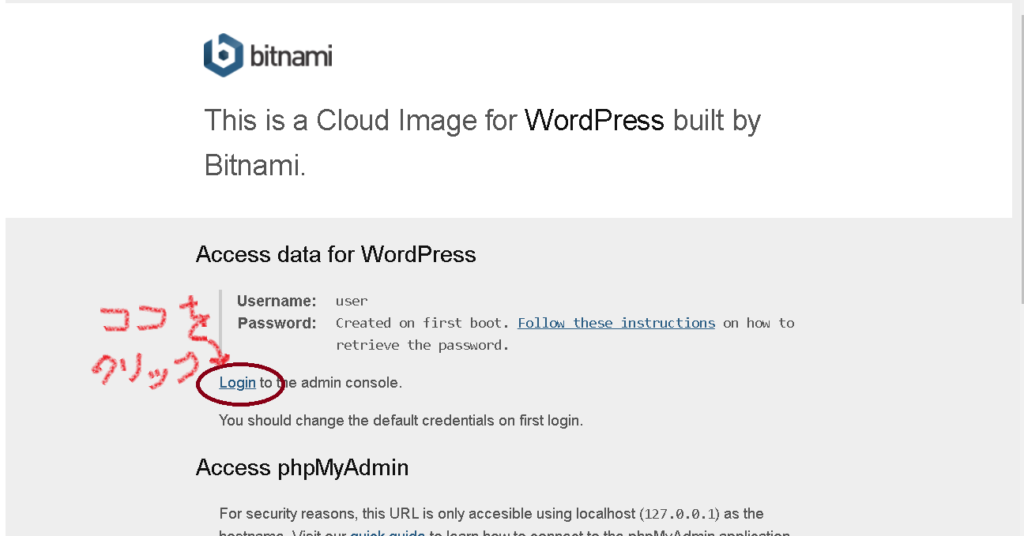
上の「Manage」アイコンをクリックすると、WordPressの初期画面を表示させる画面が出ます。画面上部のリンク、「Login」をクリックします。

やっとWordPressのログイン画面が表示されます。

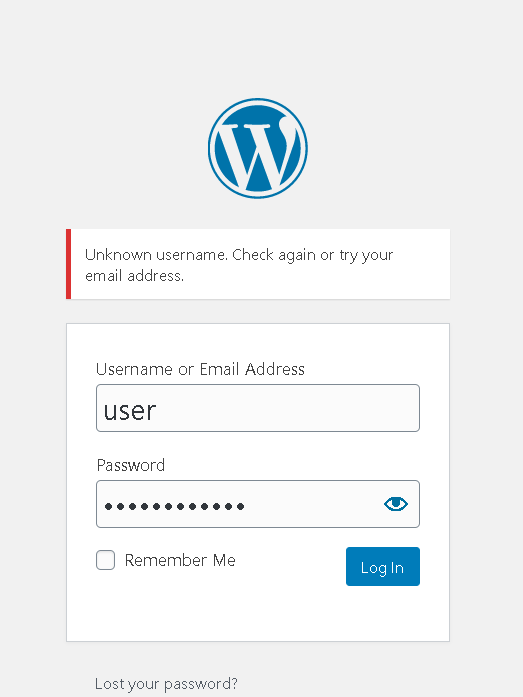
2、デフォルトのログインユーザーとパスワードを入力
AWSが用意しているデフォルトのユーザーは、userです。パスワードはWordPressインスタンスのSSHを使って生成します。
- SSHを開く
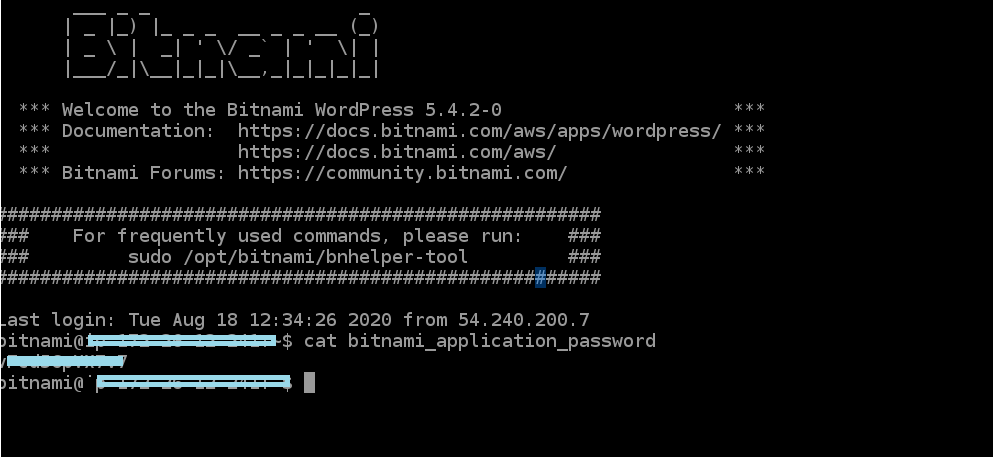
SSHはAWSのLightSailコンソールを使って作った「WordPress」インスタンス画面下にあります。SSHの起動ボタンを押下し、コマンドが打てる画面を表示させます。

- コマンドを入力しパスワードを生成
コマンド>>cat bitnami_application_password

コマンドがきちんと実行されると、パスワードが生成されます。このパスワードを使って、WordPressの初期画面にログインします。
ここでユーザー名は「user」と、パスワードには「SSHを使って作ったパスワード(黒い画面で表示されているランダムな文字列)」を入力します。

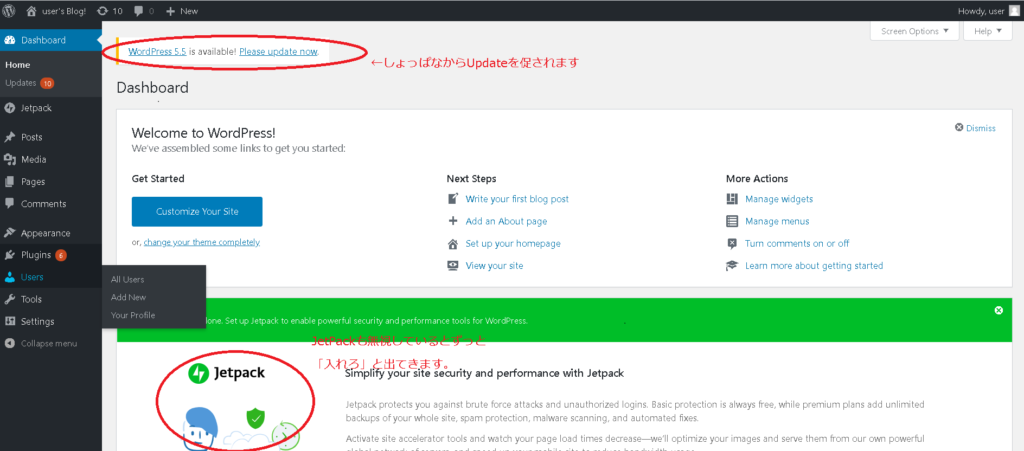
ようやくこれでAWSとLightSailで構築したWordPress管理画面にアクセスできました!

まとめ・これでやっとスタート地点
AWSとLightSailを使ってWordPressを起動させることができました。これでやっとスタート地点です。続いては、WordPressをガンガン使うための初期設定をやっていきます。











