世界最安のWebサイトを使ろうと、AWSを使ってWordPressを構築しています。そのときにお手軽なのがLightSailです。LightSailを使ってWordPressを構築した後、「ディストリビューション」という機能を使ってサイトをSSL化します。
AWS・LightSailのディストリビューションとは
AWS・LightSailのディストリビューションを使って、WordPressをSSL化します。っとその前にAWSのディストリビューションの説明です。
AWS・ディストリビューションとは・・・
AWSでは、「Amazon CloudFront」というサービス名で、高速コンテンツ配信ネットワークサービスを提供しています。
高速化には、Webサーバーのキャッシュを持つことで実現します。
AWSのLightSailでは、このAmazon CloudFrontと同じ機能を「ディストリビューション」という名前で使うことができます。
AWS・LightSailのディストリビューションでサイトをSSL化する手順
それでは、ざっくりとAWS・LightSailのディストリビューションを使ってWordPressインスタンスをSSL化する手順を書きます。
- ディストリビューションを作成する
- Amazon Certificate Managerを使ってSSL証明書を作成する
- ディストリビューションに「2」で作成したSSL証明書をくっつける(設定する)
- SSL証明書のついたディストリビューション(「3」)で出来たCNAMEレコードをDNSに追加する
- 出来たサイトをSSHでテストする
- 出来上がり!
以上、1~6までの手順と、注意点を記載していきます。いやー、まいった、まいった。なかなかうまくいきませんでしたよー!
1、LightSailのディストリビューションを作成する
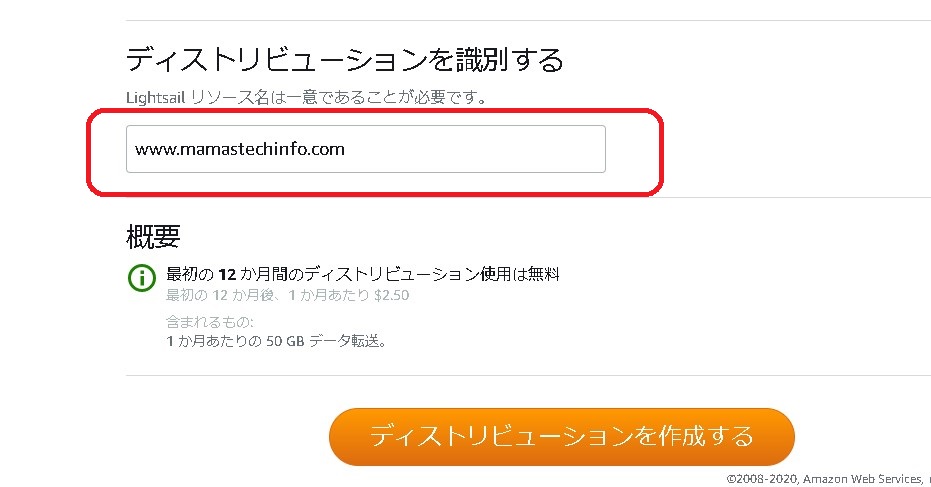
AWS LightSailのページで、「ディストリビューションを作成する」を選ぶ。

「オリジン」には作成しているWordPressのインスタンスを選択し、その他はデフォルトで作成を進めます。
ディストリビューション作成時の注意点
はい、そして作成時の注意点です。ここでわたくし、はまりましたw 注意点は2点ありますので参考にされてください
ディストリビューションの名前は一意にする「ドメイン名が良い」
ディストリビューション作成時の注意点「ディストリビューション名は『ドメイン名』」にします。

こっそりと「Lightsailリソース名は一意であることが必要です」と書いてあります。ここの名前を適当につけていると後でスムーズにいきませんので、注意しましょう。
私は画面にあるように、このサイトのサブドメイン名をディストリビューション名にしています。
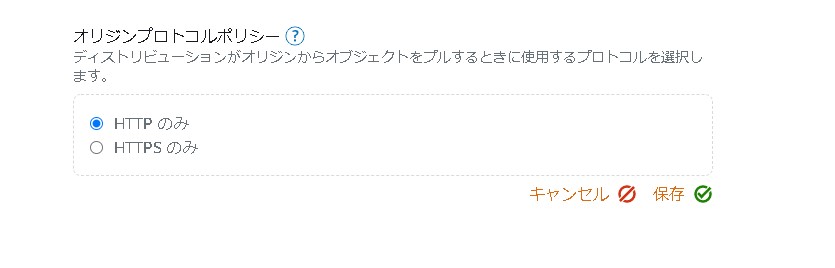
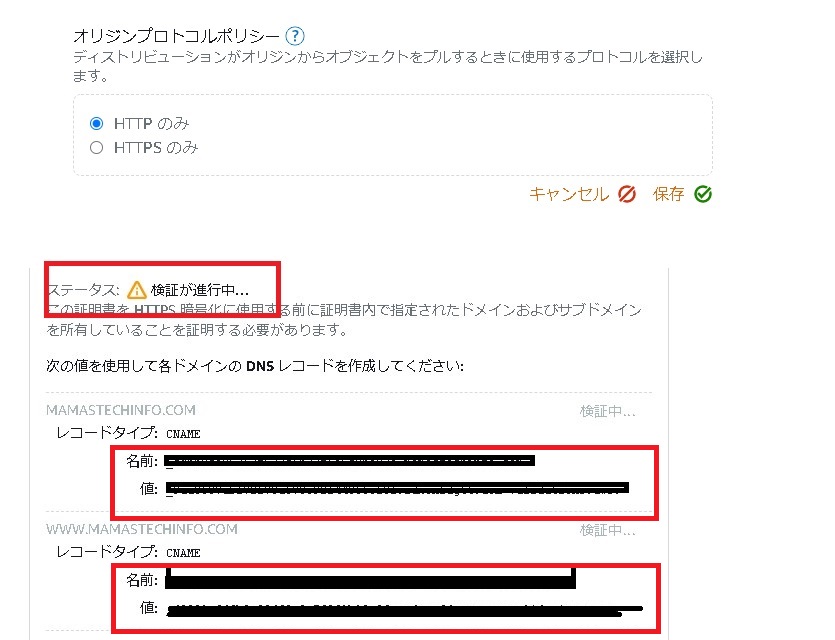
オリジンプロトコルポリシーは「http」にする
続いてこちら。2番目はオリジンプロトコルポリシーを「http」にします。ディストリビューションがhttpで受けたリクエストを、httpsに変更する、という機能を持つようでうs。

2、Amazon Certificate ManagerでSSL証明書を作成する
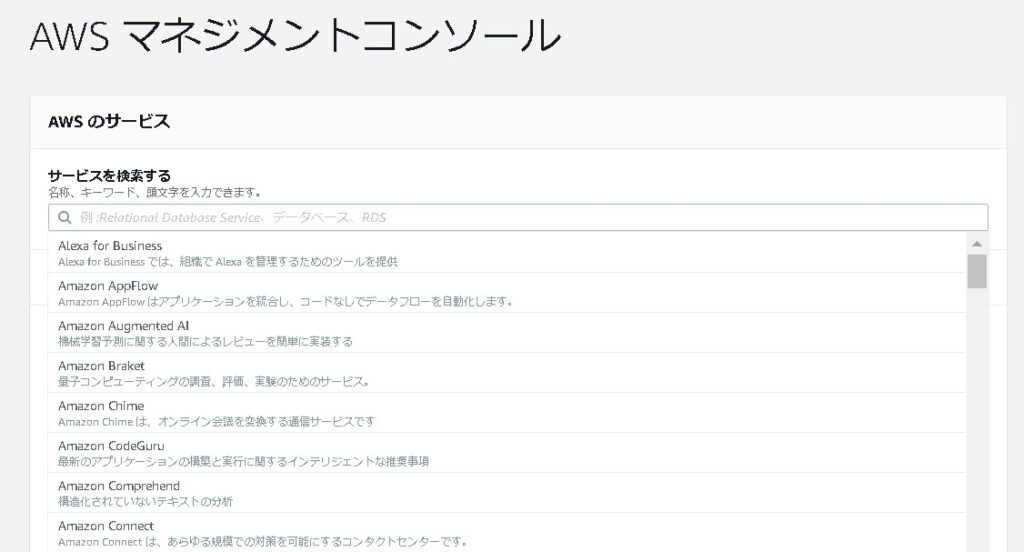
続いて、Amazonマネジメントコンソールを開いて、Cetiricate Managerを開きます。

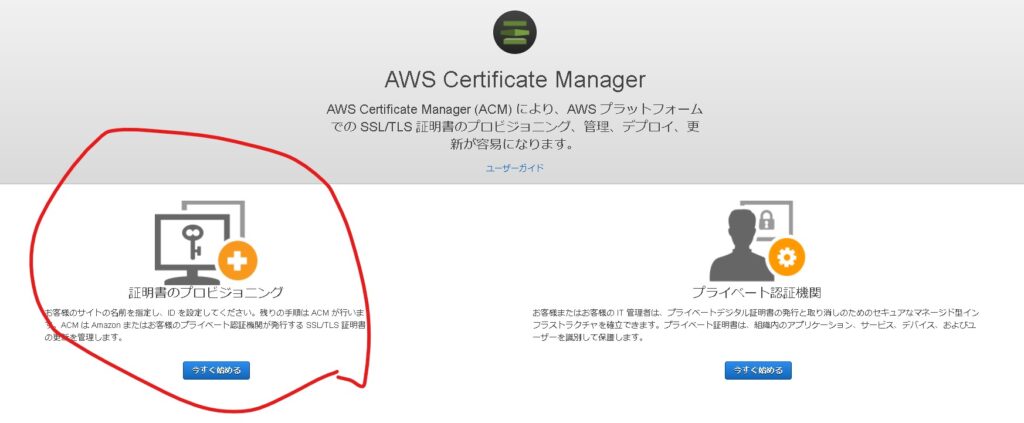
Certificate Managerを起動したら、「証明書のプロビジョニング」か「プライベート認証機関」を選ぶ画面が出てきます。「証明書のプロビジョニング」を選びます。

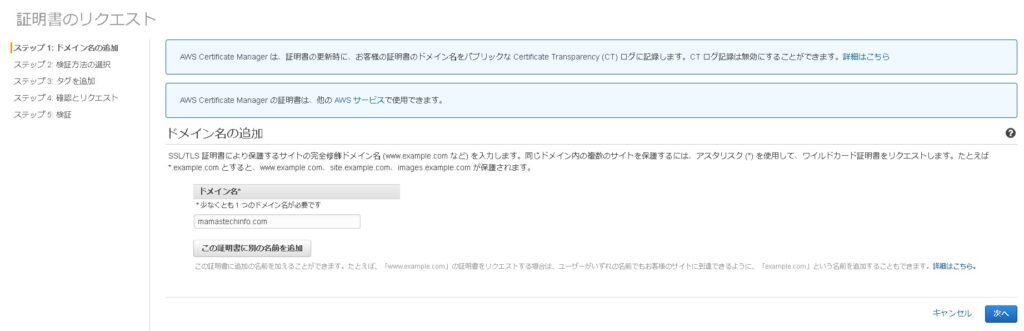
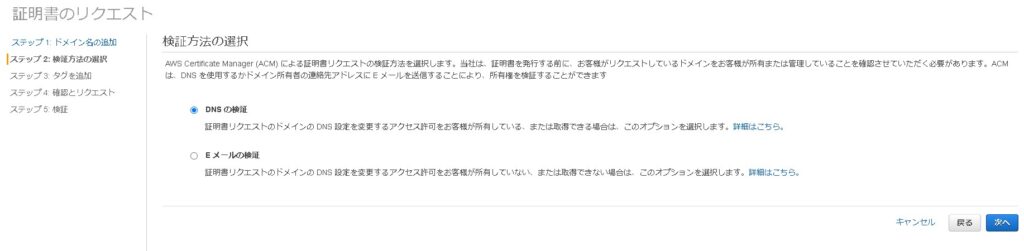
証明書のプロビジョニングのいう通りに進めていきます。簡単、簡単。



タグの追加では、次のような値を入れます。
- Admin(管理者)
- Purpose(目的)
- Protocol
- Registar(ドメインの登録先)
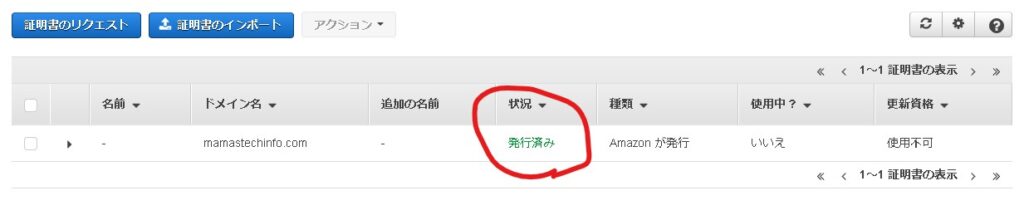
で、どんどん進めていくと、証明書のリクエストが完了し、Certificate Manager上にSSL証明書ができます。

Amazon Certificate Managerを使うと良いところ
証明書の面倒くさいところは、1年間たつと更新作業が発生するところです。これ意外に忘れてたりとか、サーバーを止めないといけなかったりとか、引継ぎができてなかったりとか、前任者が丸投げとか・・・まあまあな手間です。
Amazon Certificate Manager(ACM)を使うと証明書は自動的に更新されます。条件はありますけどね。マネージドサービスっていうのですかね?
- AWSの機能 (Elastic Load Balancing や CloudFront など) を使っていること
- ACM RequestCertificate API を使って作ったプライベート証明書であること
- AWS管理コンソールを使って作ったプライベート証明書であること
3、ディストリビューションにSSL証明書をつける
Certificate ManagerでSSLが作成できたので、ディストリビューションで作成したSSLを設定します。
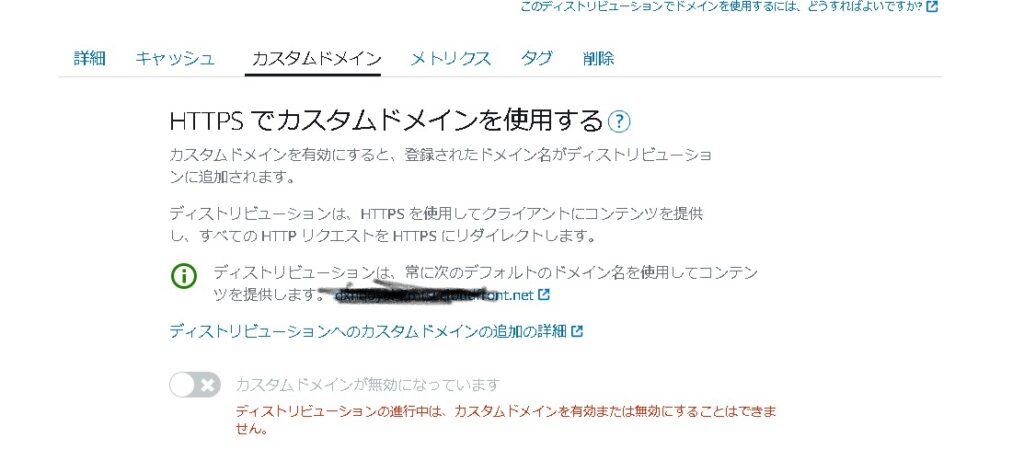
LightSailのディストリビューションの「カスタムドメイン」のところで次のことをします。
- 証明書を作成する
- 証明書のリクエストがOKになれば、「カスタムドメイン」を有効にできるようになるので、有効にする。
まずは、カスタムドメインのタブで証明書をつけます。証明書をつけないとカスタムドメインが有効になりません。

「証明書を作成」リンクをクリックし、AWS Certificate Managerで作成した証明書名を入力します。そうすると、証明書を検証してくれて次のような画面になります。

レコードタイプの名前と、値は後でDNS登録するときに使いますよ。赤枠のところです。
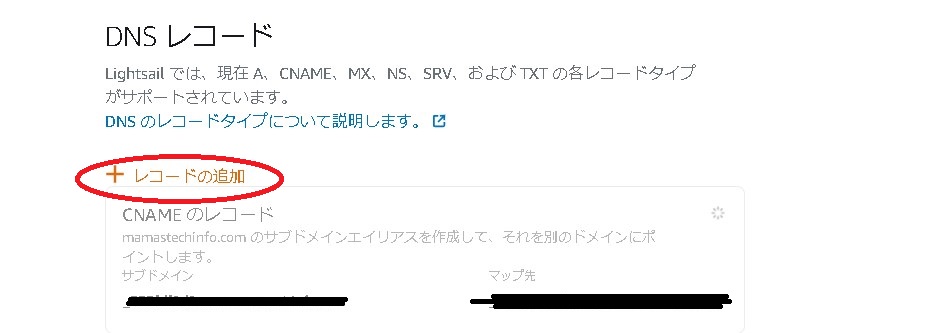
4、DNSにレコードを追加する
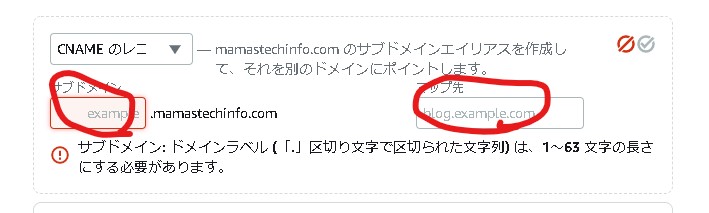
証明書の検証が終了しましたら、LightSailで使っている「DNSゾーン」で「DNSレコード」を追加します。この時追加するレコードは、「3、ディストリビューションに証明書をつける」で出来た値をつけます。
上の画像の赤枠で示したところだよね!

サブドメインのところに「名前」を入れて、マップ先に「値」を入れます。

5、出来たサイトをSSHをテストする
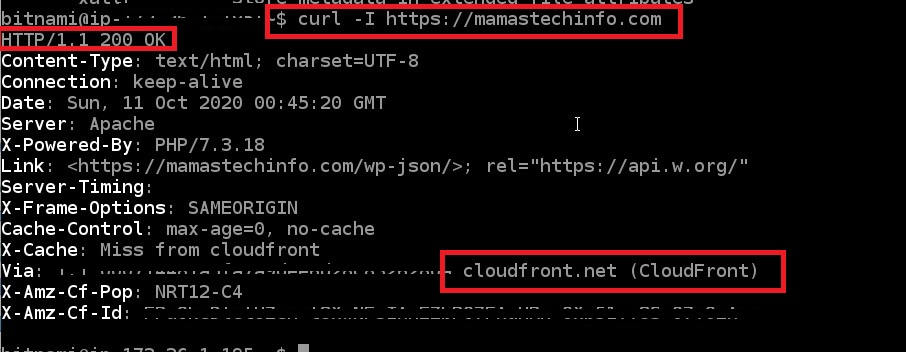
出来た!!これで完成です。WebブラウザでサイトのURLを入れる前に、WordPressのインスタンスSSHを使ってcurlコマンドを打ってみましょう。「-I」オプションでページの情報のみ表示させます。
curlコマンド
curl -I [URL]
200番が表示されて、正常に表示されることが確認できました。LightSailのディストリビューションの元になっているAmazon CloudFrontの名前も表示されていますね。LightSailでもAmazon CloudFrontが使えるのですよ!

ちなみに、ここでhttpでリクエストすると、移動したよーん、というメッセージが出ます。LightSailのディストリビューションがhttpリクエストを、httpsに変換しているのでしょうね。
ディストリビューション作成時のオリジンプロトコルを「https」で作成してしまうと、503BadGatewayが出力されます。これはまりました・・・・。上にも書きましたが、オリジンプロトコルはhttpsじゃなくて、httpを指定する必要があります。
まとめ・これでWordPressサイトをSSL化できました。しかも最安で。
わたくし、ディストリビューションのことに気が付かず、アクセス数1~2/1日にも関わらずロードバランサーでSSLを実現していましたw
今回、ディストリビューションに変更したことで、サーバー代世界最安値でWordPressを動かすことができました。いやー、よかった、よかった。世の中知らないことばかりですね・・・。