Moodleの公式マニュアルが小難しい。なぜあんなに難しいのだろう、と考えてみたら、ビジュアル的に訴えるものがないからだと思った。そう、Moodle Docsって文ばっかりなのよ。
だから今回はMoodle Docsの内容をわかりやすくビジュアル化してみました。自分のためのマニュアル作りです。
Moodleのバージョンを見る方法
Moodleのバージョンを確認するには、管理者でMoodleにログインして、サイト管理→(画面の上のほうにある)通知 をクリックします。


Moodleのテーマデザイン変更方法
ブースト?プリセットファイルとは?
Moodleには、「ブースト」というテーマ設定のための仕組みがあります。ブーストを見た目がめっちゃよくなるぜ!とMoodle Docsには書いてあるようです。Boostを使うと次のようなメリットがあります。Moodle Docsに書いていることを抜粋しました。
- ブーストを使うとコースやアクティビティなどのページの構成に一貫性を保つことができる
- ブーストトラッププリセットを使って簡単に設定できる
- カスタムテーマに影響を及ぼさずに古いテーマにいつでも切り替えることができる
- プラグインをインストールせずに「ブーストプリセット」でページのカスタマイズができる
- Bootstrap 4、組み込みSASSコンパイラ、自動RTLサポート、プリセットファイル、Moodleコンポーネントのカスタマイズが簡単
Moodle上の「ブースト」を使って、「プリセットファイル」を変えれば、見た目が変更できるよ、と言ってるようです。そして、プリセットファイルは書き込むこともできるし、Boostwatchファイルからインポートすることも可能とあります。
ではさっそくやってみましょう。いきなりBoostwatchを使うのは怖いので、まずはMoodle公式に記載されているプリセットファイルをダウンロード、設定してみます。
プリセットファイルのダウンロード&設定
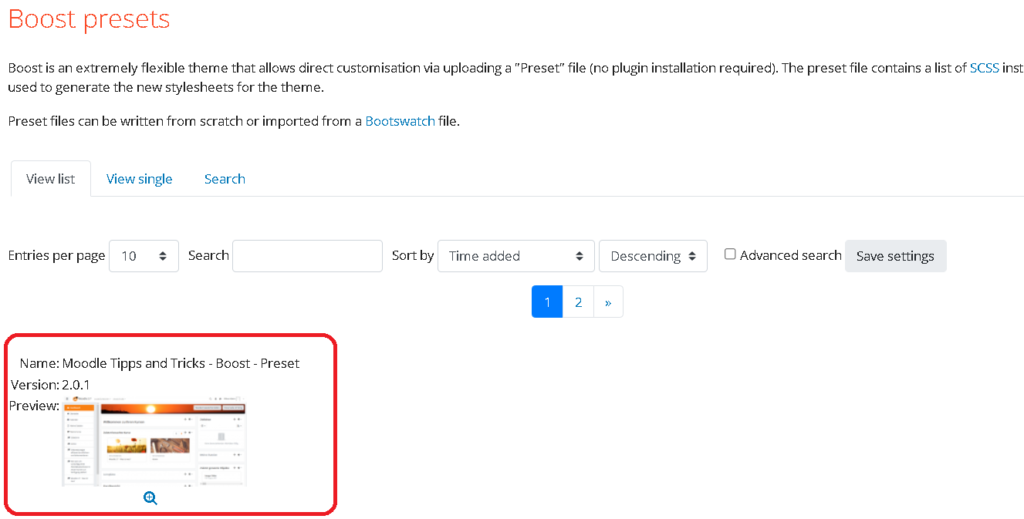
Moodle Docsのページで紹介されているプリセットファイルをダウンロードします。Moodle Docs→Site Pages(サイト設定)→Boost presets(ブーストプレセット)→View list(ビューリスト)から以下のページにたどりつきます。

で、好きなページを選んでプリセットファイルをダウンロードします。その後、プリセットファイルをMoodleにインストールします。
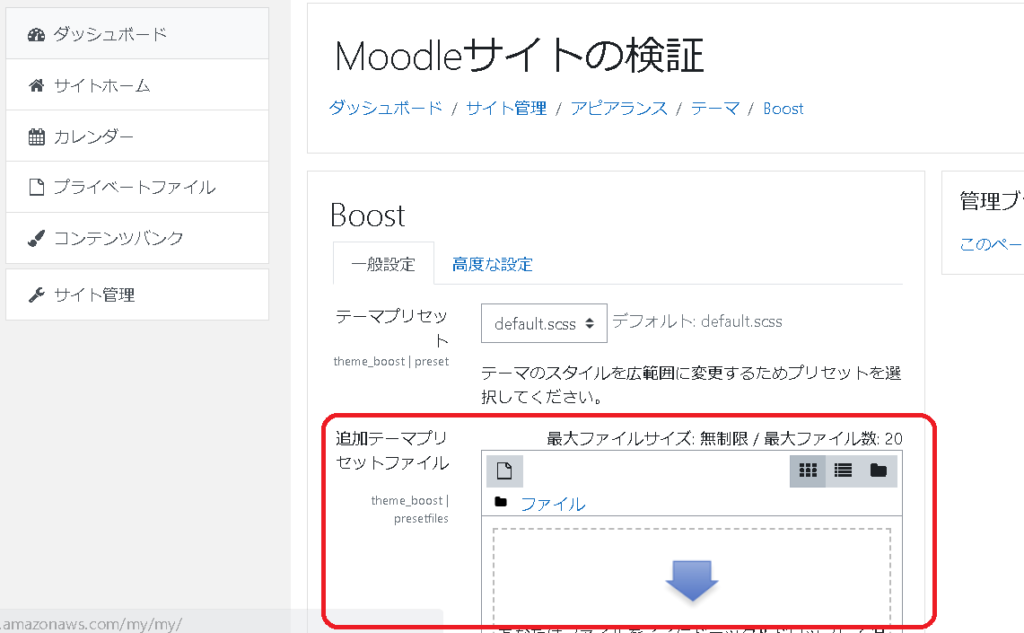
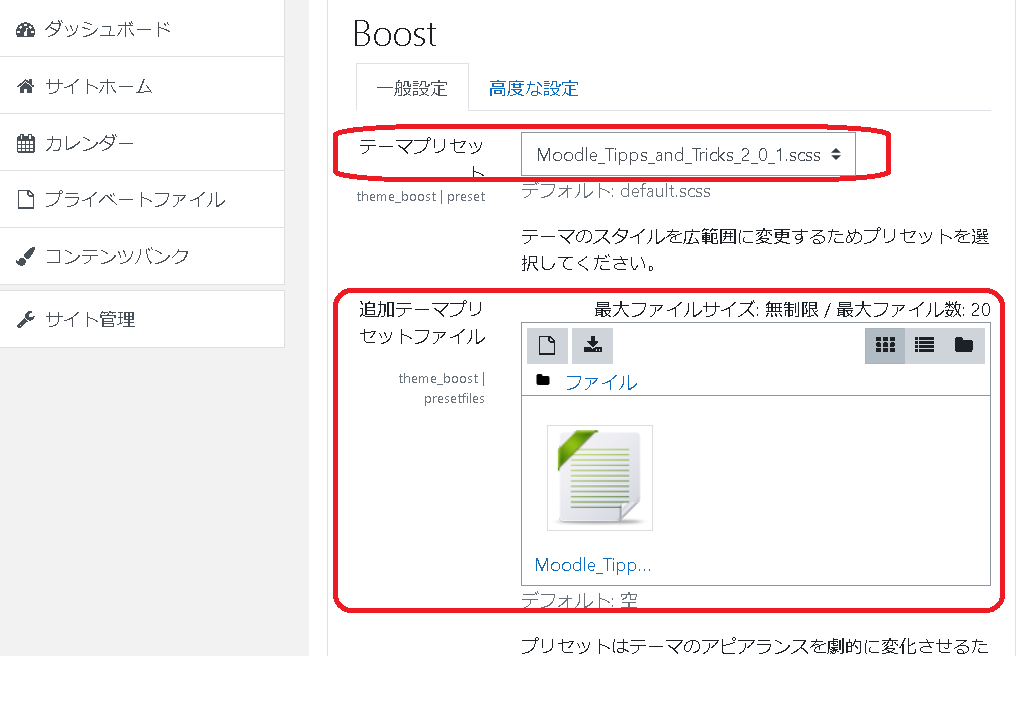
Moodleのサイト管理→アピアランス→テーマ→Boostから、以下の画面を表示させます。Boostのページから、ダウンロードした追加テーマプリセットファイルを入れてやって、テーマプリセットをダウンロードしたファイルに変更します。

ファイルを設定したあと「変更を保存する」ボタンを押すと・・・。

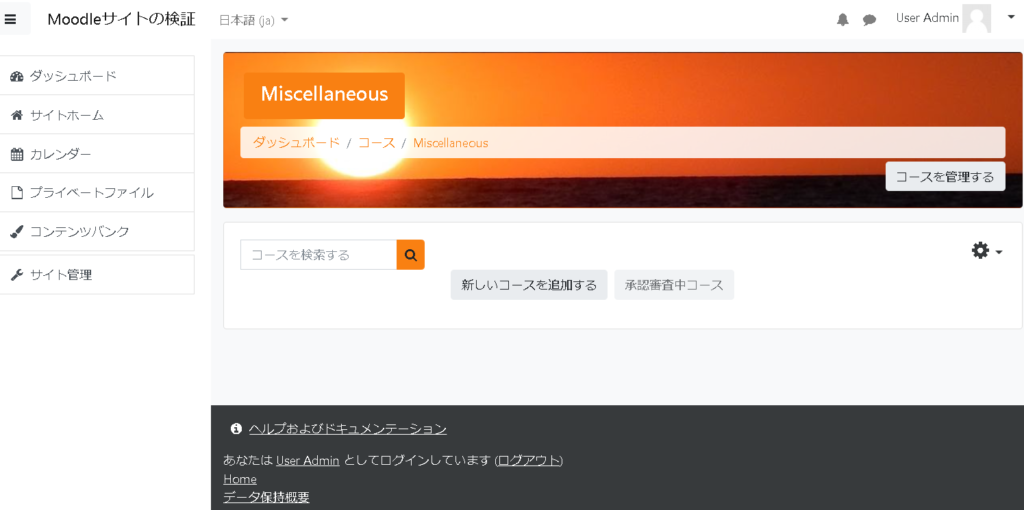
ダウンロードしたプリセットファイルを設定すると、、、デフォルト画面がプリセットファイルのデザインに変更されます。

変更された

Boostwatchを使う方法
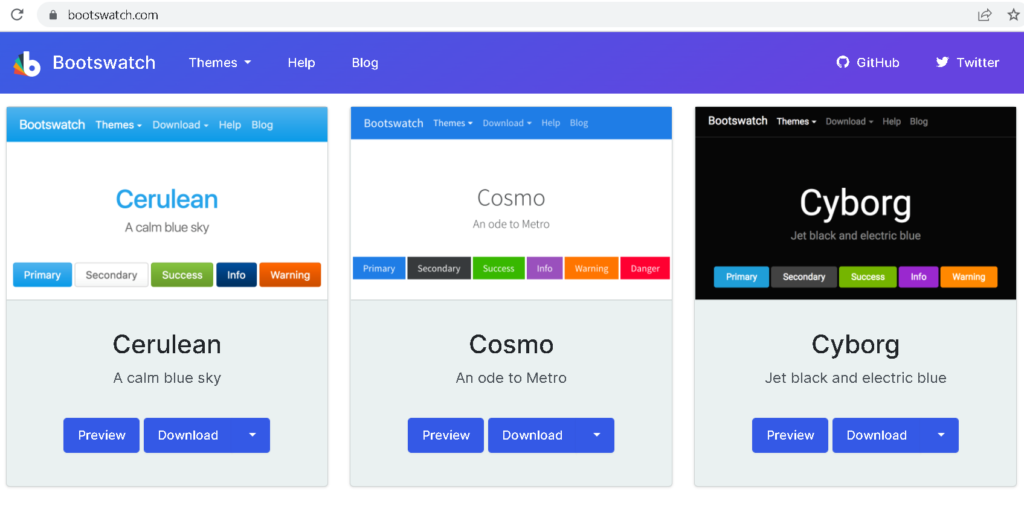
続いてBootwatchを使う方法です。Boostwatchのページに行って好きなデザインのファイルをダウンロードします。

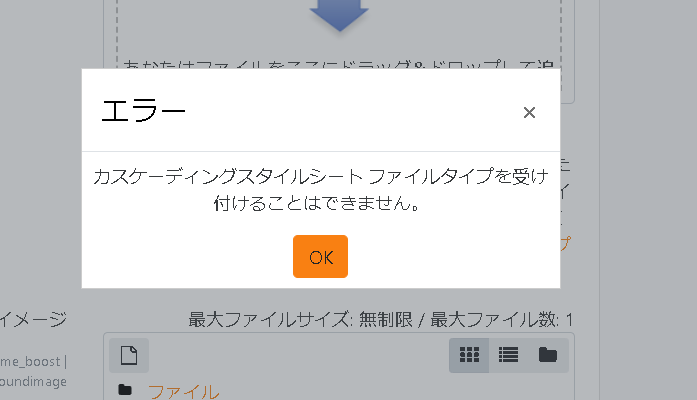
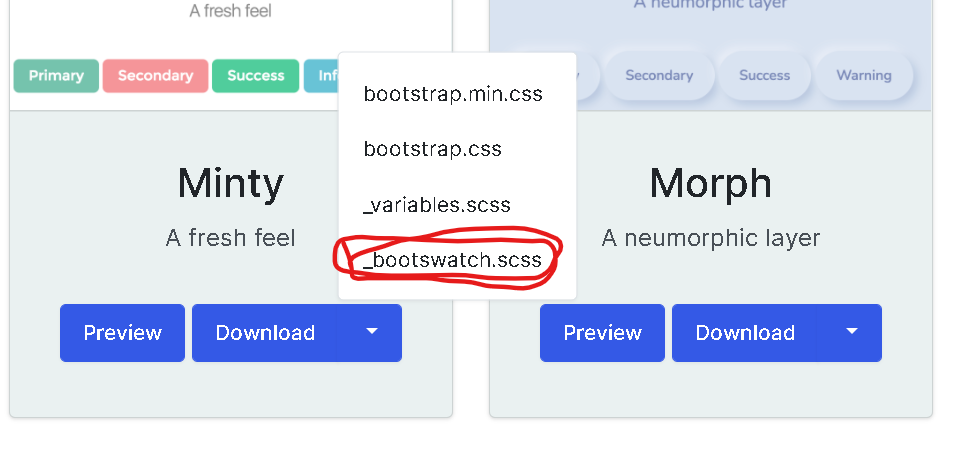
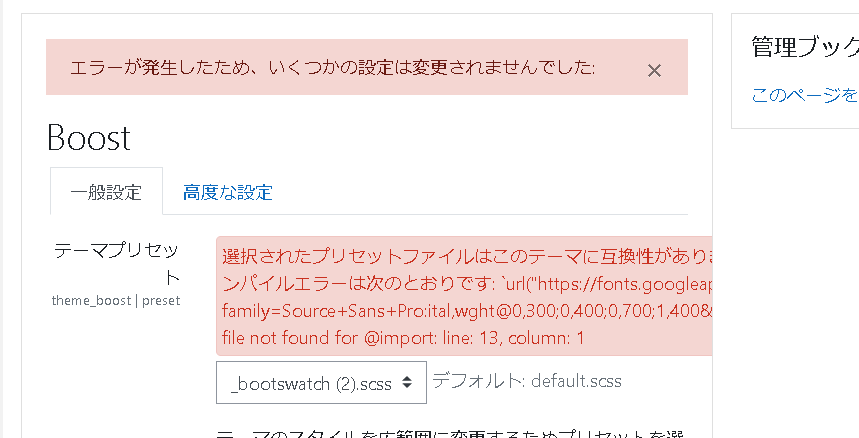
ダウンロードするファイルは「CSS」ファイルではだめです。SCSSファイルではないとMoodle上でエラーが出ます。

ダウンロードしたSCSSファイルをMoodleの管理サイト→アピアランス→テーマ→Boostのページで設定して保存します。

そして、いろいろ足りないとエラーになります。諦めました。

Moodleプリセットファイルにある画像を変えるには
好きな画像を「Background-Dateien」で指定する
ダウンロードしたMoodleのプリセットファイルは真っ赤な夕日の画像が使われています。これを変えるにはどうすればよいか。ダウンロードしたプリセット(scssファイル)をテキストファイルで開くと、画像指定している場所で「https://okz.de/moodle/background.jpg、background-login.jpg」というURLがあります。
両方のURLを変更します。
この部分をダウンロードしてきた画像に変えます。適当に「images」フォルダをEC2上BitnamiのApacheルートの下に作りました。
// Background-Dateien
$background: url(”/image/test.jpg”);
$background-login: url(“/image/test.jpg”);
プリセットファイルをアップロードしなおして、保存するとMoodleの画面上に指定した画像が表示されました。サイズがめちゃくちゃですけどね。


とりあえず今日はここまで。











// Background-Dateien
$background: url(https://okz.de/moodle/background.jpg);
$background-login: url(https://okz.de/moodle/background-login.jpg);